How to Use a Browser
Information on how to get the most out of your browser, when web surfing and for development.
These instructions are based on the Chrome browser on the macOS platform. Instructions for your particular browser/platform combination may differ, but most modern browsers will offer similar functions.
Basic Functions
The location field is at the top of the browser window. If you know the web address that you want to go to, you can enter it here to go there.

The back button is to the far left of the location bar. CTRL + ←
The next button is to the right of the back button. CTRL + →
The reload button is to the right of the next button. Sometimes a page is not entirely loaded. Or the page becomes laggy or freezes. Click the reload button or type CTRL + R to get a fresh page.

Web tabs line the top of the browser window. The active tab identifies the current page in the browser, while the inactive tabs identify other pages that are open. You can open a new tab by typing CTRL + T. Close the current tab by clicking on the close icon in the tab, or by typing CTRL + W.

Make a Bookmark! CTRL + D

Hit CTRL + F to find info on the page.


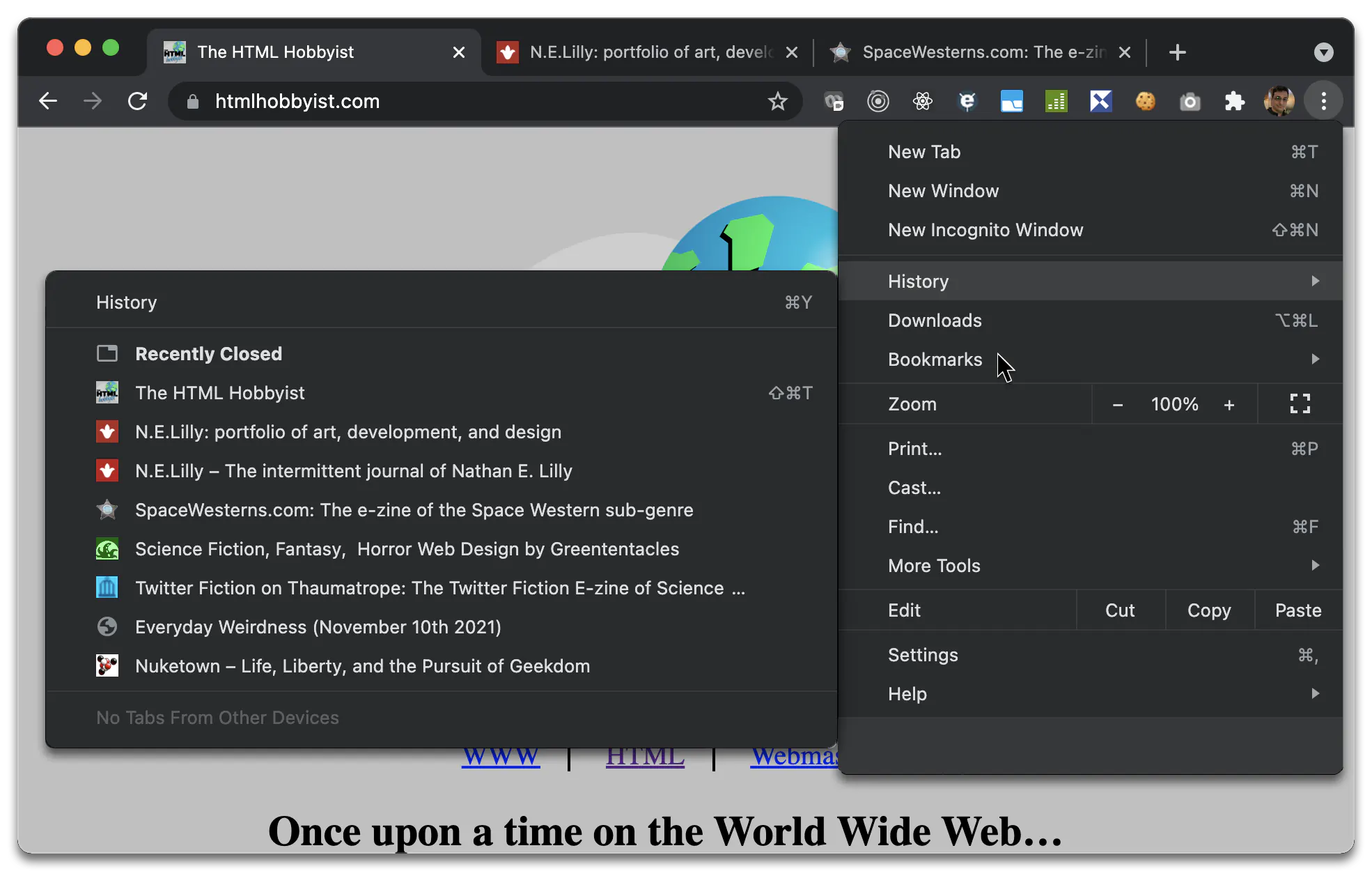
Open History. CTRL + Y opens the History in a new tab.

Open Incognito Window. CTRL + SHIFT + N
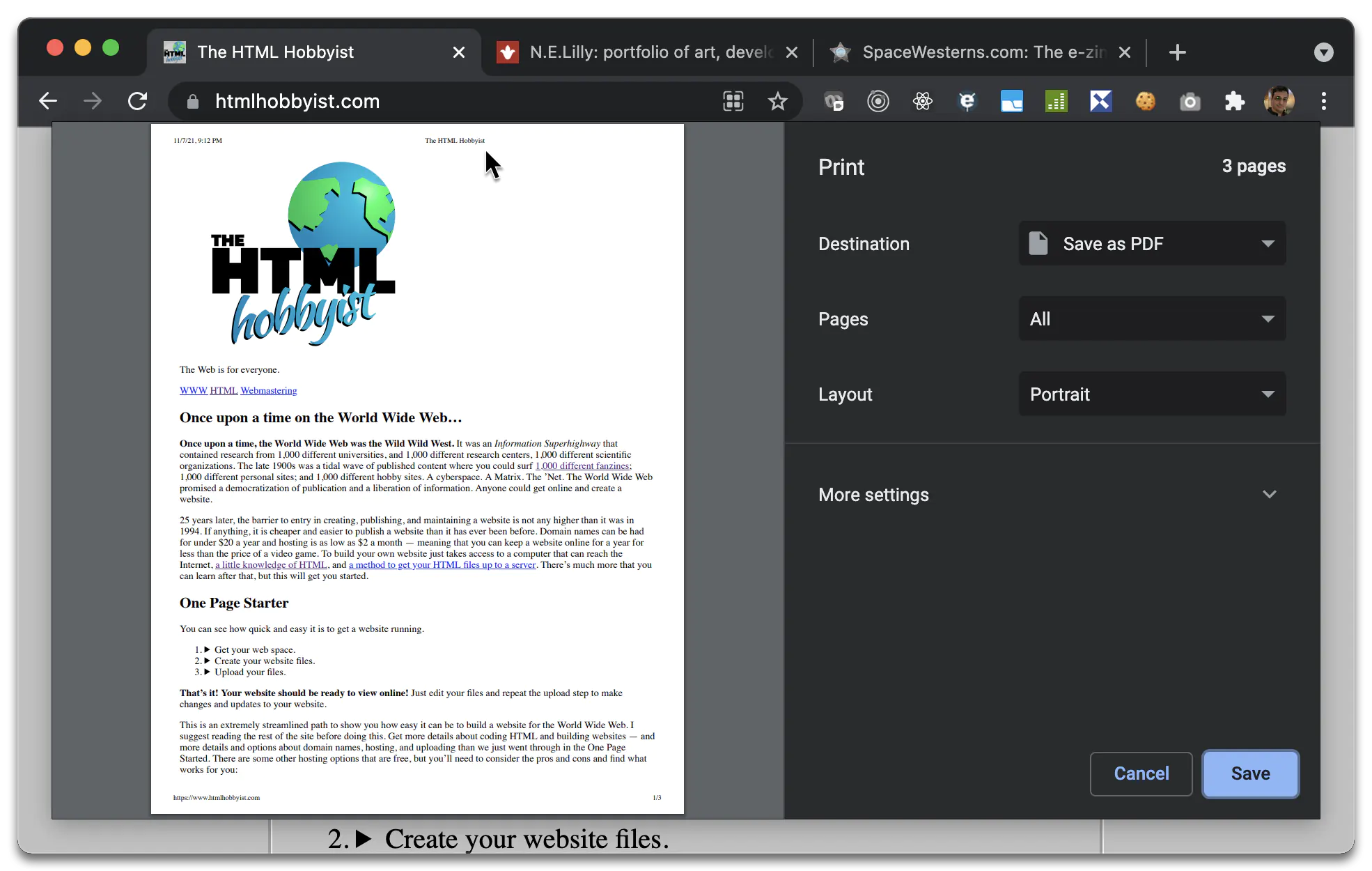
CTRL + P to print. Some pages won’t print right.

Select the text on a page by clicking down and dragging the cursor. CTRL + C to copy; CTRL + V to paste into a new program.
Right click to open contextual menus.

Some websites attempt to disable the right click using JavaScript. They usually do it to try to protect their content and images. Once a web page is appearing in your browser window, their are multiple different ways to save that content, so these attempts are not only futile, but they interfere with how you naturally interact with the browser. These sites aren’t thinking about your needs. You should be thinking about other’s needs when you build websites.
Development Functions
These are the functions that make it easy to learn how to code a website. If you find a site that does something that you want to do, in most cases it’s possible to look at the code and figure out how it was coded.
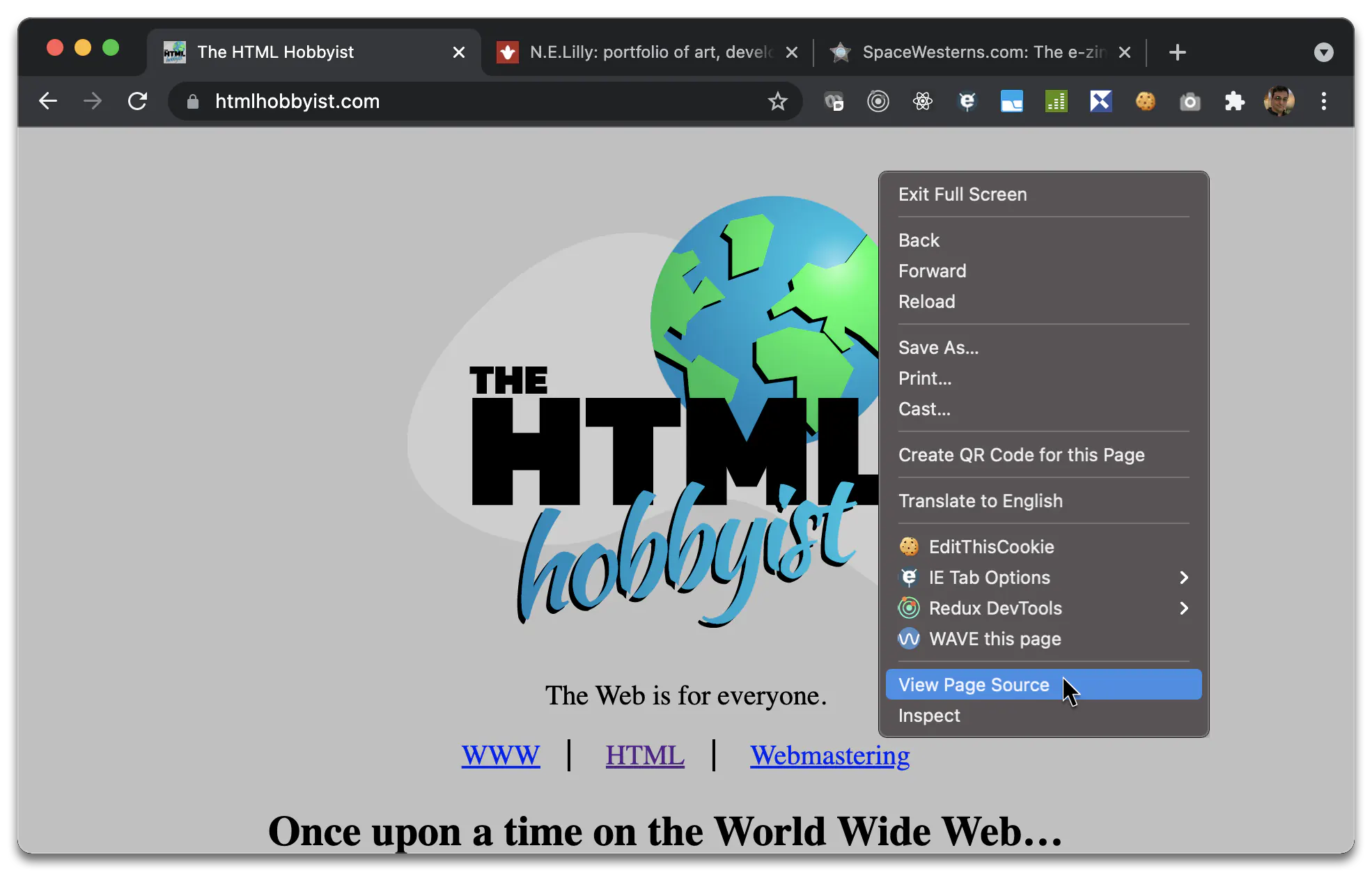
Right-clicking on the page should open up the contextual menu that allows you to View Page Source.

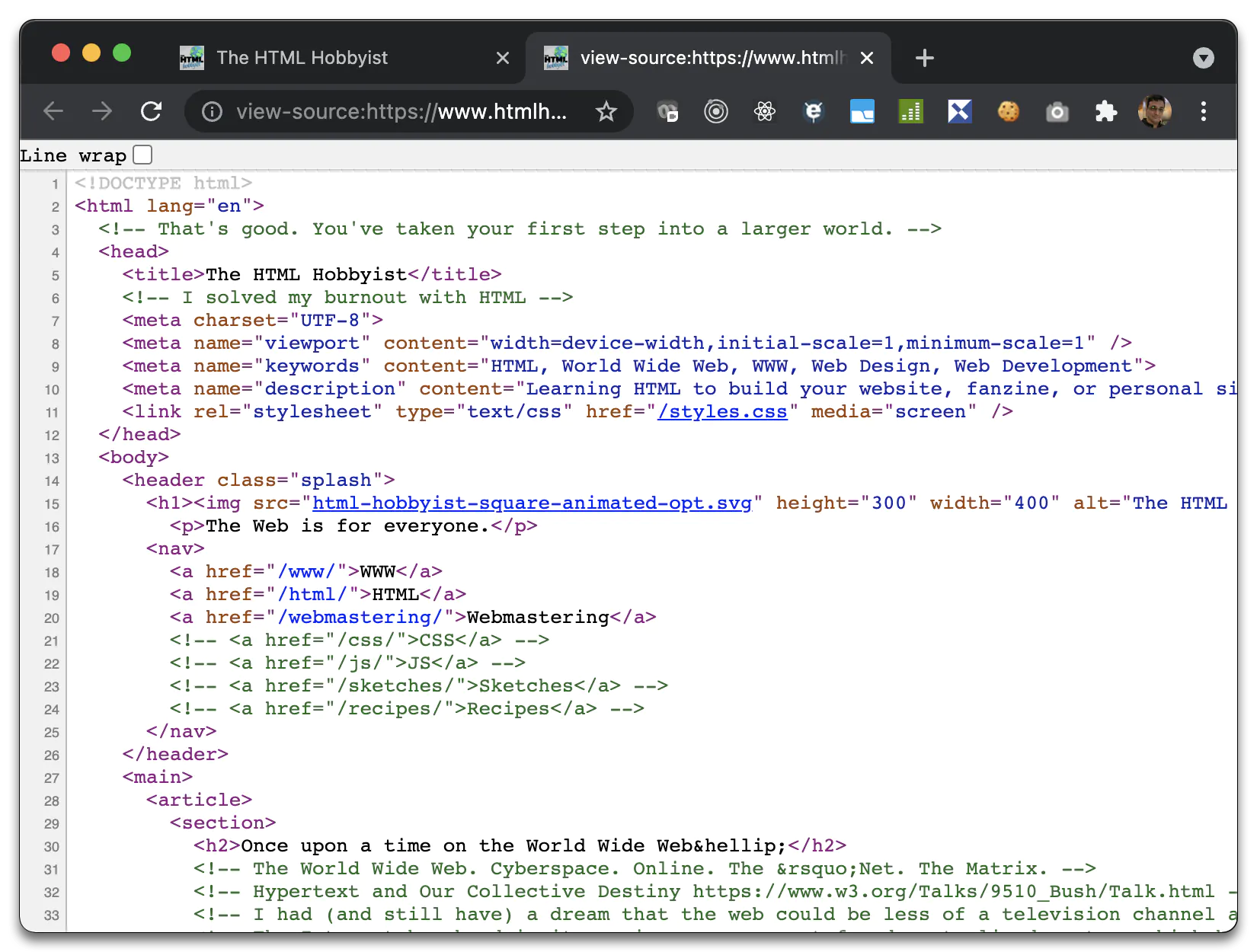
This is not hacking. The ability to view the source code of a web page is one of the core principles of the Web, and one of the reasons that it caught on. You are able to see the source code of any website that you visit to figure out how it’s done. And anyone who visits one of your web pages can see the source code that you wrote.

Inspecting the Document
Right-clicking and selecting the Inspect tab will open the developer console with a wide variety of features about the current document.

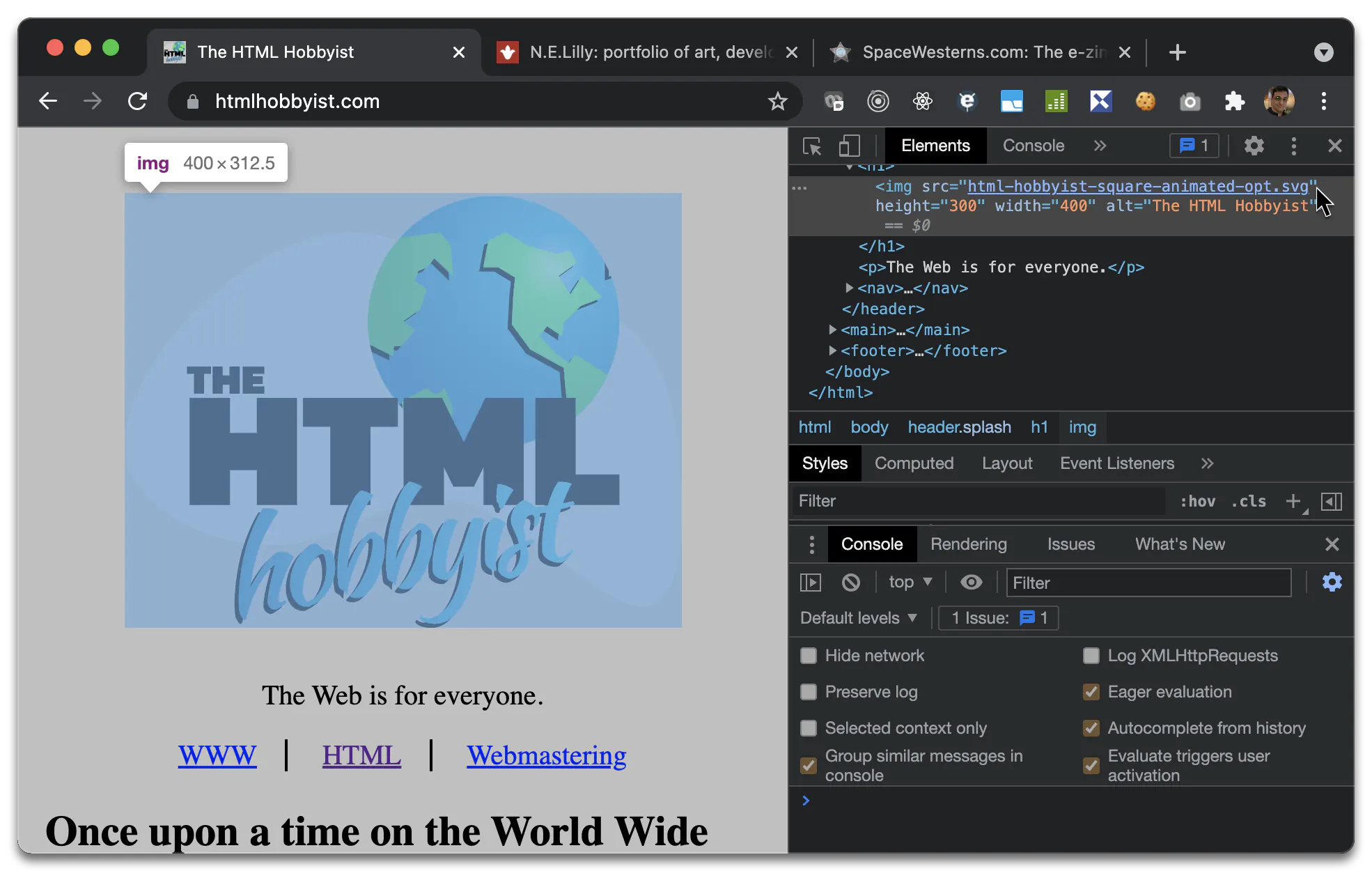
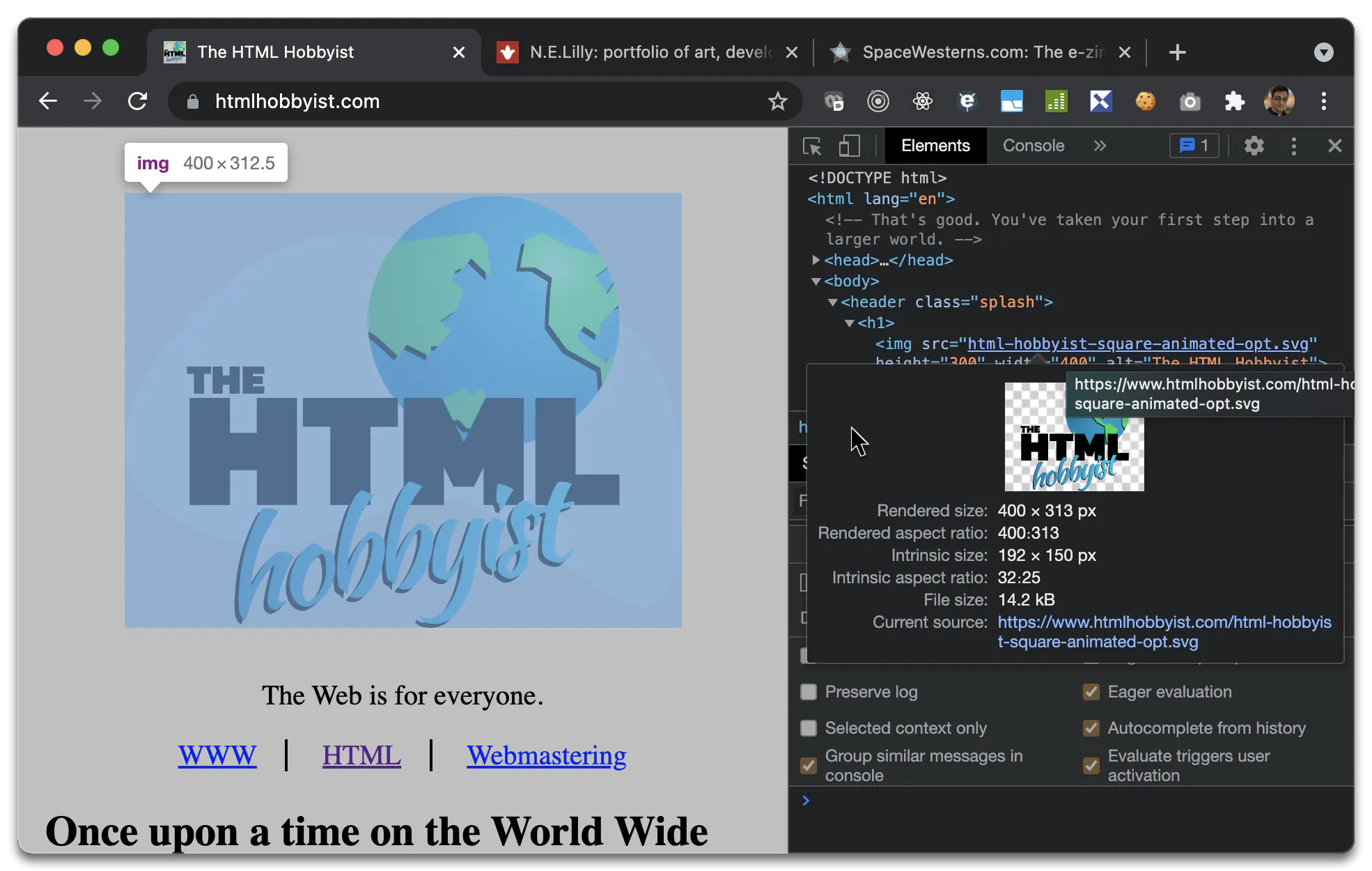
Elements
Under the Elements tab in the developer console, you can hover over different elements to get more information about the node.


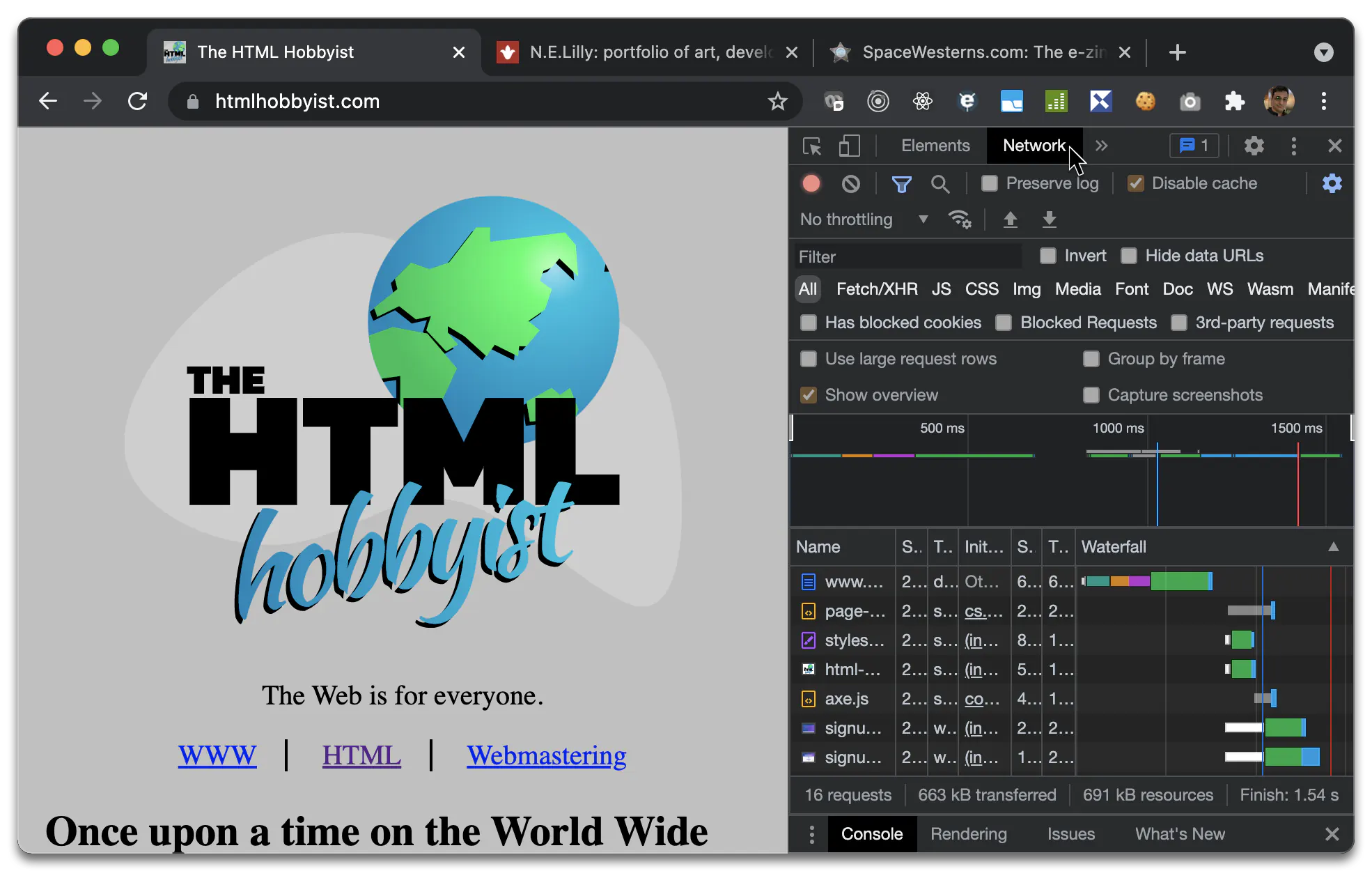
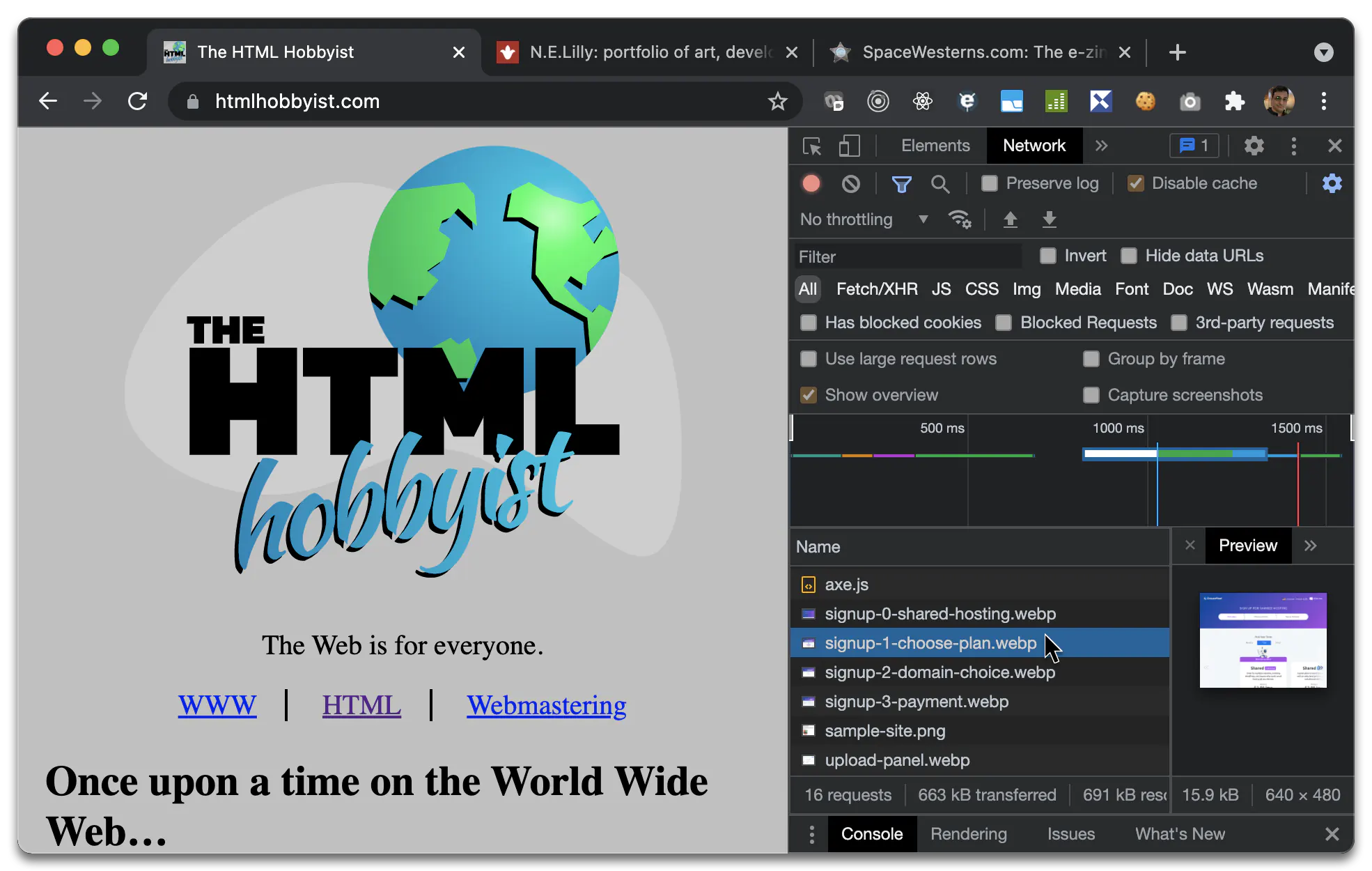
Network
Under the Network tab in the developer console, you can see the files that are downloaded by your browser when you go to a web page. .

By selecting a file in the list, you can see more details about it.

We won’t be using the other tabs in here, at the moment.